本文最后更新于:5 years ago
1. 前言
1.1 准备工作
一个github账号
安装好git 之后,右键打开
git bash here输入git信息,下面信息可以填你自己的git config --global user.email "you@example.com" git config --global user.name "Your Name"
2. 搭建博客
2.1 创建GitHub仓库
在github里新建一个你的用户名.github.io的仓库,必须是你的GitHub用户名,不然无效,这样将来可以访问你的地址 https://你的用户名.github.io
2.2 全局安装hexo
你可以打开git bash here输入npm install -g hexo-cli 进行安装
2.3 初始化一个hexo项目
可以在桌面上新建一个文件夹叫做myblog用于以后在里面写博客再上传到github里,然后打开这个文件夹的cmd如下所示(以下命令都是在这个cmd中操作)

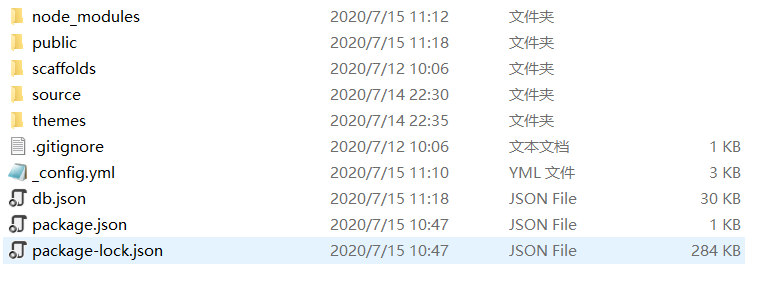
接着输入hexo init进行初始化项目,会生成如下目录

此时本地的仓库初始化完成了,你可以输入hexo server打开本地服务进行查看
2.4 部署到github
打开_congig.yml文件找到deploy进行如下配置:
deploy:
type: git
repo: https://github.com/你的github用户名/你的github用户名.github.io.git
branch: master接着需要一个hexo插件来帮助我们推到github的仓库里面,安装插件:
npm install hexo-deployer-git --save最后只要输入:
hexo clean
hexo deploy第一个命令用于清除缓存,第二个用于上传github仓库期间可能需要你登录一个github账号密码,之后写md博客的时候都需要使用这两个命令,这时候就已经部署成功了,打开https://你的用户名.github.io就可以访问了
2.5 更换主题皮肤
在hexo官网找到自己喜欢的theme主题,然后git clone到目录的theme里面
然后将主题名称配置在_congig.yml文件中:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: 安装的主题名称然后再利用hexo clean和hexo deploy上传到github里,之后本地进行的修改都要及时上传

3. 阿里云全站加速
为什么要使用阿里云全站加速呢,因为这样可以使得我们的博客访问的速度变得更快,当然觉得繁琐可以跳过这一部分
3.1 准备工作
- 购买一个域名,用来映射github域名(需要备案)可以先用域名加速
- 用阿里云购买一个全站加速,按量收费即可,基本不花钱
3.2 使用全站加速
首先需要添加域名

域名填写你的域名
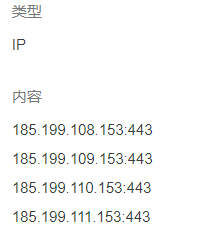
源站信息选择
IP,填写如下信息

上述信息是github的ip地址端口是443,需要填写四个,git pages会在这四个地址中变化
解析域名

打开解析添加一条记录,
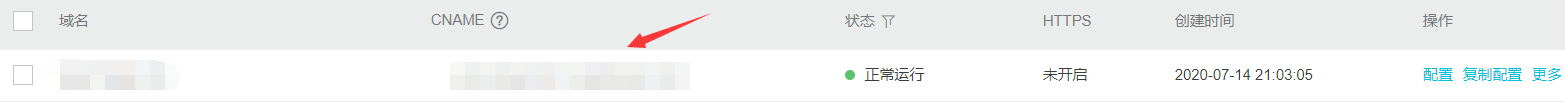
记录类型选择CNAME,主机记录按照你加速的域名填,根据下表:

记录值是刚刚全站加速添加域名的CNAME

之后添加即可。
- 与github域名绑定
在本地的myblog文件中的source目录创建一个CNAME文件,在里面用编辑器输入你在全站加速里面添加的域名。用hexo deploy上传到github就可以了。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!